Your all-in-one solution for user testing
Where ideas meet real user insight, helping you design products that truly connect.
Your all-in-one solution for user testing
Where ideas meet real user insight, helping you design products that truly connect.
Your all-in-one solution for user testing
Where ideas meet real user insight, helping you design products that truly connect.
Your all-in-one solution for user testing
Where ideas meet real user insight, helping you design products that truly connect.











Trusted by leading companies
Trusted by leading companies
Trusted by leading companies
Trusted by leading companies
Trusted by leading companies
See how users
think, click, and feel
See how users
think, click, and feel
See how users
think, click, and feel
Useberry makes research quick to start and easy to scale.
Recruit the right participants fast and keep studies flowing.
Get insights that reveal real patterns and drive confident decisions.
All in one simple,
powerful platform.
Research methods
Your building blocks for better UX research
Mix and match research methods to uncover usability issues, validate design decisions, compare variations, and understand how users navigate and interpret your content.
Research methods
Your building blocks for better UX research
Mix and match research methods to uncover usability issues, validate design decisions, compare variations, and understand how users navigate and interpret your content.
Research methods
Your building blocks for better UX research
Mix and match research methods to uncover usability issues, validate design decisions, compare variations, and understand how users navigate and interpret your content.
Research methods
Your building blocks for better UX research
Mix and match research methods to uncover usability issues, validate design decisions, compare variations, and understand how users navigate and interpret your content.
Research methods
Your building blocks for better UX research
Mix and match research methods to uncover usability issues, validate design decisions, compare variations, and understand how users navigate and interpret your content.
Card Sorting
Understand how users group content to improve information architecture.
Tree Test
Measure how easily users find content through site navigation.
First Click
See where users click first to gauge intuitive design.
5 Second Test
Test first impressions and visual clarity within 5 seconds.
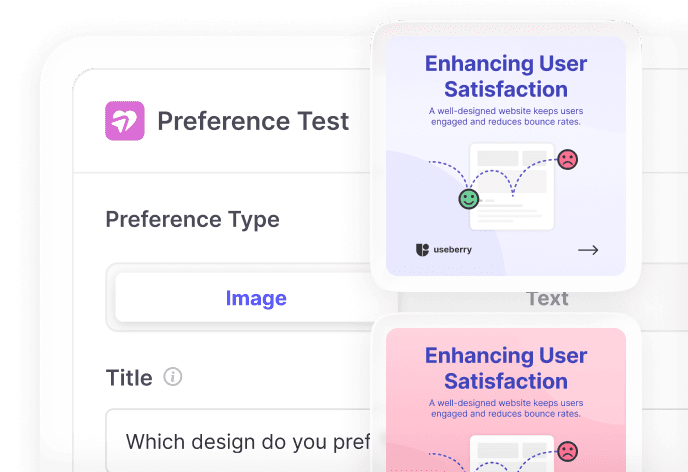
Preference Test
Let users choose which design or copy works best.
Single Task
Test a specific task to measure success and completion rates.
Questions
Collect feedback with a variety of question types.
Open Analytics
Observe free user navigation to uncover real behavioral patterns.
Randomization
Reduce biases by showing tasks or variations in random order.
Card Sorting
Understand how users group content to improve information architecture.
Tree Test
Measure how easily users find content through site navigation.
First Click
See where users click first to gauge intuitive design.
5 Second Test
Test first impressions and visual clarity within 5 seconds.
Preference Test
Let users choose which design or copy works best.
Single Task
Test a specific task to measure success and completion rates.
Questions
Collect feedback with a variety of question types.
Open Analytics
Observe free user navigation to uncover real behavioral patterns.
Randomization
Reduce biases by showing tasks or variations in random order.
Card Sorting
Understand how users group content to improve information architecture.
Tree Test
Measure how easily users find content through site navigation.
First Click
See where users click first to gauge intuitive design.
5 Second Test
Test first impressions and visual clarity within 5 seconds.
Preference Test
Let users choose which design or copy works best.
Single Task
Test a specific task to measure success and completion rates.
Questions
Collect feedback with a variety of question types.
Open Analytics
Observe free user navigation to uncover real behavioral patterns.
Randomization
Reduce biases by showing tasks or variations in random order.
Card Sorting
Understand how users group content to improve information architecture.
Tree Test
Measure how easily users find content through site navigation.
First Click
See where users click first to gauge intuitive design.
5 Second Test
Test first impressions and visual clarity within 5 seconds.
Preference Test
Let users choose which design or copy works best.
Single Task
Test a specific task to measure success and completion rates.
Questions
Collect feedback with a variety of question types.
Open Analytics
Observe free user navigation to uncover real behavioral patterns.
Randomization
Reduce biases by showing tasks or variations in random order.
Card Sorting
Understand how users group content to improve information architecture.
Tree Test
Measure how easily users find content through site navigation.
First Click
See where users click first to gauge intuitive design.
5 Second Test
Test first impressions and visual clarity within 5 seconds.
Preference Test
Let users choose which design or copy works best.
Single Task
Test a specific task to measure success and completion rates.
Questions
Collect feedback with a variety of question types.
Open Analytics
Observe free user navigation to uncover real behavioral patterns.
Randomization
Reduce biases by showing tasks or variations in random order.
Card Sorting
Understand how users group content to improve information architecture.
Tree Test
Measure how easily users find content through site navigation.
First Click
See where users click first to gauge intuitive design.
5 Second Test
Test first impressions and visual clarity within 5 seconds.
Preference Test
Let users choose which design or copy works best.
Single Task
Test a specific task to measure success and completion rates.
Questions
Collect feedback with a variety of question types.
Open Analytics
Observe free user navigation to uncover real behavioral patterns.
Randomization
Reduce biases by showing tasks or variations in random order.
Card Sorting
Understand how users group content to improve information architecture.
Tree Test
Measure how easily users find content through site navigation.
First Click
See where users click first to gauge intuitive design.
5 Second Test
Test first impressions and visual clarity within 5 seconds.
Preference Test
Let users choose which design or copy works best.
Single Task
Test a specific task to measure success and completion rates.
Questions
Collect feedback with a variety of question types.
Open Analytics
Observe free user navigation to uncover real behavioral patterns.
Randomization
Reduce biases by showing tasks or variations in random order.
Card Sorting
Understand how users group content to improve information architecture.
Tree Test
Measure how easily users find content through site navigation.
First Click
See where users click first to gauge intuitive design.
5 Second Test
Test first impressions and visual clarity within 5 seconds.
Preference Test
Let users choose which design or copy works best.
Single Task
Test a specific task to measure success and completion rates.
Questions
Collect feedback with a variety of question types.
Open Analytics
Observe free user navigation to uncover real behavioral patterns.
Randomization
Reduce biases by showing tasks or variations in random order.
Card Sorting
Understand how users group content to improve information architecture.
Tree Test
Measure how easily users find content through site navigation.
First Click
See where users click first to gauge intuitive design.
5 Second Test
Test first impressions and visual clarity within 5 seconds.
Preference Test
Let users choose which design or copy works best.
Single Task
Test a specific task to measure success and completion rates.
Questions
Collect feedback with a variety of question types.
Open Analytics
Observe free user navigation to uncover real behavioral patterns.
Randomization
Reduce biases by showing tasks or variations in random order.
Card Sorting
Understand how users group content to improve information architecture.
Tree Test
Measure how easily users find content through site navigation.
First Click
See where users click first to gauge intuitive design.
5 Second Test
Test first impressions and visual clarity within 5 seconds.
Preference Test
Let users choose which design or copy works best.
Single Task
Test a specific task to measure success and completion rates.
Questions
Collect feedback with a variety of question types.
Open Analytics
Observe free user navigation to uncover real behavioral patterns.
Randomization
Reduce biases by showing tasks or variations in random order.
Card Sorting
Understand how users group content to improve information architecture.
Tree Test
Measure how easily users find content through site navigation.
First Click
See where users click first to gauge intuitive design.
5 Second Test
Test first impressions and visual clarity within 5 seconds.
Preference Test
Let users choose which design or copy works best.
Single Task
Test a specific task to measure success and completion rates.
Questions
Collect feedback with a variety of question types.
Open Analytics
Observe free user navigation to uncover real behavioral patterns.
Randomization
Reduce biases by showing tasks or variations in random order.
Card Sorting
Understand how users group content to improve information architecture.
Tree Test
Measure how easily users find content through site navigation.
First Click
See where users click first to gauge intuitive design.
5 Second Test
Test first impressions and visual clarity within 5 seconds.
Preference Test
Let users choose which design or copy works best.
Single Task
Test a specific task to measure success and completion rates.
Questions
Collect feedback with a variety of question types.
Open Analytics
Observe free user navigation to uncover real behavioral patterns.
Randomization
Reduce biases by showing tasks or variations in random order.
Card Sorting
Understand how users group content to improve information architecture.
Tree Test
Measure how easily users find content through site navigation.
First Click
See where users click first to gauge intuitive design.
5 Second Test
Test first impressions and visual clarity within 5 seconds.
Preference Test
Let users choose which design or copy works best.
Single Task
Test a specific task to measure success and completion rates.
Questions
Collect feedback with a variety of question types.
Open Analytics
Observe free user navigation to uncover real behavioral patterns.
Randomization
Reduce biases by showing tasks or variations in random order.
Seamless connection
Integrations
Bring your designs, prototypes, and live websites into Useberry with ease. Whether you’re testing an early design or a published website, Useberry makes importing easy so you can start collecting insights instantly.
Seamless connection
Integrations
Bring your designs, prototypes, and live websites into Useberry with ease. Whether you’re testing an early design or a published website, Useberry makes importing easy so you can start collecting insights instantly.
Seamless connection
Integrations
Bring your designs, prototypes, and live websites into Useberry with ease. Whether you’re testing an early design or a published website, Useberry makes importing easy so you can start collecting insights instantly.
Seamless connection
Integrations
Bring your designs, prototypes, and live websites into Useberry with ease. Whether you’re testing an early design or a published website, Useberry makes importing easy so you can start collecting insights instantly.
Seamless connection
Integrations
Bring your designs, prototypes, and live websites into Useberry with ease. Whether you’re testing an early design or a published website, Useberry makes importing easy so you can start collecting insights instantly.

Design integrations
Import your designs directly from popular design tools like Figma, ProtoPie, or Sketch and start testing immediately.

Design integrations
Import your designs directly from popular design tools like Figma, ProtoPie, or Sketch and start testing immediately.

Design integrations
Import your designs directly from popular design tools like Figma, ProtoPie, or Sketch and start testing immediately.

Design integrations
Import your designs directly from popular design tools like Figma, ProtoPie, or Sketch and start testing immediately.

Design integrations
Import your designs directly from popular design tools like Figma, ProtoPie, or Sketch and start testing immediately.

Import live websites
Run usability tests on any live website or by embedding the Useberry snippet into your site’s code. Capture user behavior and optimize experiences with confidence.

Import live websites
Run usability tests on any live website or by embedding the Useberry snippet into your site’s code. Capture user behavior and optimize experiences with confidence.

Import live websites
Run usability tests on any live website or by embedding the Useberry snippet into your site’s code. Capture user behavior and optimize experiences with confidence.

Import live websites
Run usability tests on any live website or by embedding the Useberry snippet into your site’s code. Capture user behavior and optimize experiences with confidence.

Import live websites
Run usability tests on any live website or by embedding the Useberry snippet into your site’s code. Capture user behavior and optimize experiences with confidence.
Reach the right users
Participant Recruitment
Real insights come from the right participants. Recruit from your own audience in minutes or tap into Useberry’s global Participant Pool.
Reach the right users
Participant Recruitment
Real insights come from the right participants. Recruit from your own audience in minutes or tap into Useberry’s global Participant Pool.
Reach the right users
Participant Recruitment
Real insights come from the right participants. Recruit from your own audience in minutes or tap into Useberry’s global Participant Pool.
Reach the right users
Participant Recruitment
Real insights come from the right participants. Recruit from your own audience in minutes or tap into Useberry’s global Participant Pool.
Reach the right users
Participant Recruitment
Real insights come from the right participants. Recruit from your own audience in minutes or tap into Useberry’s global Participant Pool.

Participant Pool
Recruit from a global pool of diverse and high-quality participants waiting to deliver meaningful user insights.

Participant Pool
Recruit from a global pool of diverse and high-quality participants waiting to deliver meaningful user insights.

Participant Pool
Recruit from a global pool of diverse and high-quality participants waiting to deliver meaningful user insights.

Participant Pool
Recruit from a global pool of diverse and high-quality participants waiting to deliver meaningful user insights.

Participant Pool
Recruit from a global pool of diverse and high-quality participants waiting to deliver meaningful user insights.

Self-recruitment
Invite your own users, team members, or external testers with a simple link.

Self-recruitment
Invite your own users, team members, or external testers with a simple link.

Self-recruitment
Invite your own users, team members, or external testers with a simple link.

Self-recruitment
Invite your own users, team members, or external testers with a simple link.

Self-recruitment
Invite your own users, team members, or external testers with a simple link.
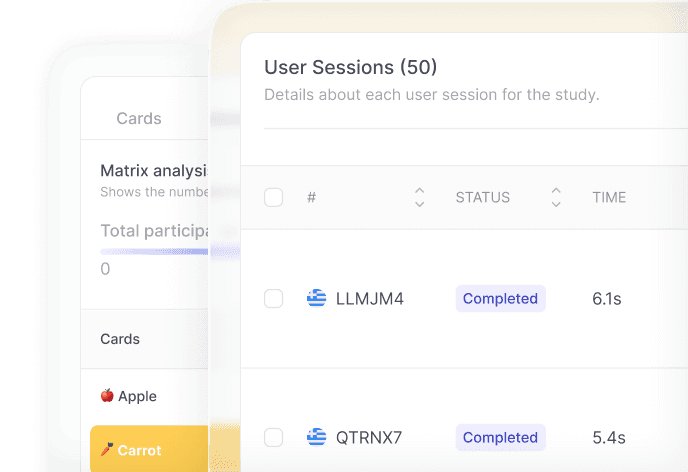
From data to decisions
Powerful features for clear insights
Turn raw user sessions into meaningful insights. Useberry’s analysis tools help you understand what happened, why it happened, and what to do next, all in one results dashboard.
From data to decisions
Powerful features for clear insights
Turn raw user sessions into meaningful insights. Useberry’s analysis tools help you understand what happened, why it happened, and what to do next, all in one results dashboard.
From data to decisions
Powerful features for clear insights
Turn raw user sessions into meaningful insights. Useberry’s analysis tools help you understand what happened, why it happened, and what to do next, all in one results dashboard.
From data to decisions
Powerful features for clear insights
Turn raw user sessions into meaningful insights. Useberry’s analysis tools help you understand what happened, why it happened, and what to do next, all in one results dashboard.
From data to decisions
Powerful features for clear insights
Turn raw user sessions into meaningful insights. Useberry’s analysis tools help you understand what happened, why it happened, and what to do next, all in one results dashboard.
Recordings
Watch how real people interact with your product through face, voice, and screens.
Highlights
Save only the key moments from long recordings as Highlights. Help your team focus on what matters the most.
Tags
Tag highlights to keep findings organized & easy to navigate. Group tagged clips to uncover recurring patterns fast.
Highlight Reels
Turn your highlights into short, impactful reels that show recurring behaviors and tell compelling stories.

Recordings
Watch how real people interact with your product through face, voice, and screens.
Highlights
Save only the key moments from long recordings as Highlights. Help your team focus on what matters the most.
Tags
Tag highlights to keep findings organized & easy to navigate. Group tagged clips to uncover recurring patterns fast.
Highlight Reels
Turn your highlights into short, impactful reels that show recurring behaviors and tell compelling stories.

Recordings
Watch how real people interact with your product through face, voice, and screens.
Highlights
Save only the key moments from long recordings as Highlights. Help your team focus on what matters the most.
Tags
Tag highlights to keep findings organized & easy to navigate. Group tagged clips to uncover recurring patterns fast.
Highlight Reels
Turn your highlights into short, impactful reels that show recurring behaviors and tell compelling stories.

Recordings
Watch how real people interact with your product through face, voice, and screens.
Highlights
Save only the key moments from long recordings as Highlights. Help your team focus on what matters the most.
Tags
Tag highlights to keep findings organized & easy to navigate. Group tagged clips to uncover recurring patterns fast.
Highlight Reels
Turn your highlights into short, impactful reels that show recurring behaviors and tell compelling stories.

Recordings
Watch how real people interact with your product through face, voice, and screens.
Highlights
Save only the key moments from long recordings as Highlights. Help your team focus on what matters the most.
Tags
Tag highlights to keep findings organized & easy to navigate. Group tagged clips to uncover recurring patterns fast.
Highlight Reels
Turn your highlights into short, impactful reels that show recurring behaviors and tell compelling stories.

Click Tracking
See exactly where users click, scroll, or hesitate to reveal what captures attention, what gets ignored, and how people truly engage with your product.
Identify high or low engagement areas instantly
Visualize hidden friction points in your design
Improve layouts based on real user interaction data

Click Tracking
See exactly where users click, scroll, or hesitate to reveal what captures attention, what gets ignored, and how people truly engage with your product.
Identify high or low engagement areas instantly
Visualize hidden friction points in your design
Improve layouts based on real user interaction data

Click Tracking
See exactly where users click, scroll, or hesitate to reveal what captures attention, what gets ignored, and how people truly engage with your product.
Identify high or low engagement areas instantly
Visualize hidden friction points in your design
Improve layouts based on real user interaction data

Click Tracking
See exactly where users click, scroll, or hesitate to reveal what captures attention, what gets ignored, and how people truly engage with your product.
Identify high or low engagement areas instantly
Visualize hidden friction points in your design
Improve layouts based on real user interaction data

Click Tracking
See exactly where users click, scroll, or hesitate to reveal what captures attention, what gets ignored, and how people truly engage with your product.
Identify high or low engagement areas instantly
Visualize hidden friction points in your design
Improve layouts based on real user interaction data

User Flows
Understand how users truly navigate, where they drop off, and what their key interactions are.
Track drop-offs and repeating paths
Spot where navigation breaks or stalls
Optimize journeys for smoother experiences

User Flows
Understand how users truly navigate, where they drop off, and what their key interactions are.
Track drop-offs and repeating paths
Spot where navigation breaks or stalls
Optimize journeys for smoother experiences

User Flows
Understand how users truly navigate, where they drop off, and what their key interactions are.
Track drop-offs and repeating paths
Spot where navigation breaks or stalls
Optimize journeys for smoother experiences

User Flows
Understand how users truly navigate, where they drop off, and what their key interactions are.
Track drop-offs and repeating paths
Spot where navigation breaks or stalls
Optimize journeys for smoother experiences

User Flows
Understand how users truly navigate, where they drop off, and what their key interactions are.
Track drop-offs and repeating paths
Spot where navigation breaks or stalls
Optimize journeys for smoother experiences

Powerful Metrics
Turn study data into actionable insight. Our analytics turn complex testing data into actionable insights.
Review key metrics like success rates, task times, and total clicks
Identify what resonates best with your users
Reveal performance trends that guide next iterations

Powerful Metrics
Turn study data into actionable insight. Our analytics turn complex testing data into actionable insights.
Review key metrics like success rates, task times, and total clicks
Identify what resonates best with your users
Reveal performance trends that guide next iterations

Powerful Metrics
Turn study data into actionable insight. Our analytics turn complex testing data into actionable insights.
Review key metrics like success rates, task times, and total clicks
Identify what resonates best with your users
Reveal performance trends that guide next iterations

Powerful Metrics
Turn study data into actionable insight. Our analytics turn complex testing data into actionable insights.
Review key metrics like success rates, task times, and total clicks
Identify what resonates best with your users
Reveal performance trends that guide next iterations

Powerful Metrics
Turn study data into actionable insight. Our analytics turn complex testing data into actionable insights.
Review key metrics like success rates, task times, and total clicks
Identify what resonates best with your users
Reveal performance trends that guide next iterations


Professionally made
Research templates
Jump-start your next study with ready-made UX Research Templates for usability testing, card sorting, preference tests, and more. Each template is built by experts to help you collect meaningful insights faster.
Professionally made
Research templates
Jump-start your next study with ready-made UX Research Templates for usability testing, card sorting, preference tests, and more. Each template is built by experts to help you collect meaningful insights faster.
Professionally made
Research templates
Jump-start your next study with ready-made UX Research Templates for usability testing, card sorting, preference tests, and more. Each template is built by experts to help you collect meaningful insights faster.
Professionally made
Research templates
Jump-start your next study with ready-made UX Research Templates for usability testing, card sorting, preference tests, and more. Each template is built by experts to help you collect meaningful insights faster.
Professionally made
Research templates
Jump-start your next study with ready-made UX Research Templates for usability testing, card sorting, preference tests, and more. Each template is built by experts to help you collect meaningful insights faster.

Access information architecture
Information architecture

Preference Test – Text
Concept testing

First Click Test
Usability testing
•
Visual design

Card Sorting – Open
Information architecture

Customer Satisfaction Survey
Feedback survey

Website Feedback Survey
Feedback survey

Customer Service Survey
Feedback survey

Card Sorting – Closed
Information architecture

Self Reported Task Based Usability
Usability testing

Preference Test – Image
Concept testing

Task Based Usability Test
Usability testing

5 Second Test
Usability testing

Test CTA memorability and visibility
Usability testing
•
Visual design

What stands out in your Pricing page
Usability testing
•
Visual design

Test two concept ideas
Concept testing
•
Usability testing

How does a design make you feel?
Feedback survey
•
Visual design

Usability testing a product feature
Usability testing

Test sign up flow
Usability testing

Findability of CTA in my newsletter?
Concept testing
•
Usability testing

Access information architecture
Information architecture

Preference Test – Text
Concept testing

First Click Test
Usability testing
•
Visual design

Card Sorting – Open
Information architecture

Customer Satisfaction Survey
Feedback survey

Website Feedback Survey
Feedback survey

Customer Service Survey
Feedback survey

Card Sorting – Closed
Information architecture

Self Reported Task Based Usability
Usability testing

Preference Test – Image
Concept testing

Task Based Usability Test
Usability testing

5 Second Test
Usability testing

Test CTA memorability and visibility
Usability testing
•
Visual design

What stands out in your Pricing page
Usability testing
•
Visual design

Test two concept ideas
Concept testing
•
Usability testing

How does a design make you feel?
Feedback survey
•
Visual design

Usability testing a product feature
Usability testing

Test sign up flow
Usability testing

Findability of CTA in my newsletter?
Concept testing
•
Usability testing

Access information architecture
Information architecture

Preference Test – Text
Concept testing

First Click Test
Usability testing
•
Visual design

Card Sorting – Open
Information architecture

Customer Satisfaction Survey
Feedback survey

Website Feedback Survey
Feedback survey

Customer Service Survey
Feedback survey

Card Sorting – Closed
Information architecture

Self Reported Task Based Usability
Usability testing

Preference Test – Image
Concept testing

Task Based Usability Test
Usability testing

5 Second Test
Usability testing

Test CTA memorability and visibility
Usability testing
•
Visual design

What stands out in your Pricing page
Usability testing
•
Visual design

Test two concept ideas
Concept testing
•
Usability testing

How does a design make you feel?
Feedback survey
•
Visual design

Usability testing a product feature
Usability testing

Test sign up flow
Usability testing

Findability of CTA in my newsletter?
Concept testing
•
Usability testing

Access information architecture
Information architecture

Preference Test – Text
Concept testing

First Click Test
Usability testing
•
Visual design

Card Sorting – Open
Information architecture

Customer Satisfaction Survey
Feedback survey

Website Feedback Survey
Feedback survey

Customer Service Survey
Feedback survey

Card Sorting – Closed
Information architecture

Self Reported Task Based Usability
Usability testing

Preference Test – Image
Concept testing

Task Based Usability Test
Usability testing

5 Second Test
Usability testing

Test CTA memorability and visibility
Usability testing
•
Visual design

What stands out in your Pricing page
Usability testing
•
Visual design

Test two concept ideas
Concept testing
•
Usability testing

How does a design make you feel?
Feedback survey
•
Visual design

Usability testing a product feature
Usability testing

Test sign up flow
Usability testing

Findability of CTA in my newsletter?
Concept testing
•
Usability testing

Access information architecture
Information architecture

Preference Test – Text
Concept testing

First Click Test
Usability testing
•
Visual design

Card Sorting – Open
Information architecture

Customer Satisfaction Survey
Feedback survey

Website Feedback Survey
Feedback survey

Customer Service Survey
Feedback survey

Card Sorting – Closed
Information architecture

Self Reported Task Based Usability
Usability testing

Preference Test – Image
Concept testing

Task Based Usability Test
Usability testing

5 Second Test
Usability testing

Test CTA memorability and visibility
Usability testing
•
Visual design

What stands out in your Pricing page
Usability testing
•
Visual design

Test two concept ideas
Concept testing
•
Usability testing

How does a design make you feel?
Feedback survey
•
Visual design

Usability testing a product feature
Usability testing

Test sign up flow
Usability testing

Findability of CTA in my newsletter?
Concept testing
•
Usability testing
Built for you
Who’s Useberry for?
Whether you design, research, or manage products, Useberry helps you bring real user insight into every decision. Test faster, collaborate easier, and stay confident that your team is building what users actually need.
Built for you
Who’s Useberry for?
Whether you design, research, or manage products, Useberry helps you bring real user insight into every decision. Test faster, collaborate easier, and stay confident that your team is building what users actually need.
Built for you
Who’s Useberry for?
Whether you design, research, or manage products, Useberry helps you bring real user insight into every decision. Test faster, collaborate easier, and stay confident that your team is building what users actually need.
Built for you
Who’s Useberry for?
Whether you design, research, or manage products, Useberry helps you bring real user insight into every decision. Test faster, collaborate easier, and stay confident that your team is building what users actually need.
Built for you
Who’s Useberry for?
Whether you design, research, or manage products, Useberry helps you bring real user insight into every decision. Test faster, collaborate easier, and stay confident that your team is building what users actually need.
Customer Stories
See how leading teams build better with Useberry
Explore how top companies turn user insights into real impact with Useberry.
Customer Stories
See how leading teams build better with Useberry
Explore how top companies turn user insights into real impact with Useberry.
Customer Stories
See how leading teams build better with Useberry
Explore how top companies turn user insights into real impact with Useberry.
Customer Stories
See how leading teams build better with Useberry
Explore how top companies turn user insights into real impact with Useberry.
Customer Stories
See how leading teams build better with Useberry
Explore how top companies turn user insights into real impact with Useberry.

Smarter app testing for 100M+ users
Bayer used Useberry to rapidly test and refine the FarmRise app, uncovering key usability insights and improving experiences for millions of users.

Smarter app testing for 100M+ users
Bayer used Useberry to rapidly test and refine the FarmRise app, uncovering key usability insights and improving experiences for millions of users.
The Mews team ran rapid A/B tests to optimize their sign-up flow, cutting task time by 25%, boosting accuracy by 85%, and revealing clear user preference for the winning variant.
The Mews team ran rapid A/B tests to optimize their sign-up flow, cutting task time by 25%, boosting accuracy by 85%, and revealing clear user preference for the winning variant.
The Mews team ran rapid A/B tests to optimize their sign-up flow, cutting task time by 25%, boosting accuracy by 85%, and revealing clear user preference for the winning variant.
Kapital Bank leveraged Useberry to pinpoint friction points in their app and redesign user journeys that resulted in 7x higher conversions.
Kapital Bank leveraged Useberry to pinpoint friction points in their app and redesign user journeys that resulted in 7x higher conversions.
Kapital Bank leveraged Useberry to pinpoint friction points in their app and redesign user journeys that resulted in 7x higher conversions.
Surfshark’s product team used Useberry to test prototypes early, gather fast feedback, and make design decisions confidently without guesswork.
Surfshark’s product team used Useberry to test prototypes early, gather fast feedback, and make design decisions confidently without guesswork.
Surfshark’s product team used Useberry to test prototypes early, gather fast feedback, and make design decisions confidently without guesswork.

Infinum captured real user insights to expose issues on marketing websites and deliver improvements that increased clarity, trust, and conversions.

Infinum captured real user insights to expose issues on marketing websites and deliver improvements that increased clarity, trust, and conversions.

Infinum captured real user insights to expose issues on marketing websites and deliver improvements that increased clarity, trust, and conversions.

Smarter app testing for 100M+ users
Bayer used Useberry to rapidly test and refine the FarmRise app, uncovering key usability insights and improving experiences for millions of users.
The Mews team ran rapid A/B tests to optimize their sign-up flow, cutting task time by 25%, boosting accuracy by 85%, and revealing clear user preference for the winning variant.
Surfshark’s product team used Useberry to test prototypes early, gather fast feedback, and make design decisions confidently without guesswork.
Kapital Bank leveraged Useberry to pinpoint friction points in their app and redesign user journeys that resulted in 7x higher conversions.
Infinum captured real user insights to expose issues on marketing websites and deliver improvements that increased clarity, trust, and conversions.

Smarter app testing for 100M+ users
Bayer used Useberry to rapidly test and refine the FarmRise app, uncovering key usability insights and improving experiences for millions of users.
The Mews team ran rapid A/B tests to optimize their sign-up flow, cutting task time by 25%, boosting accuracy by 85%, and revealing clear user preference for the winning variant.
Surfshark’s product team used Useberry to test prototypes early, gather fast feedback, and make design decisions confidently without guesswork.
Kapital Bank leveraged Useberry to pinpoint friction points in their app and redesign user journeys that resulted in 7x higher conversions.
Infinum captured real user insights to expose issues on marketing websites and deliver improvements that increased clarity, trust, and conversions.

Smarter app testing for 100M+ users
Bayer used Useberry to rapidly test and refine the FarmRise app, uncovering key usability insights and improving experiences for millions of users.
The Mews team ran rapid A/B tests to optimize their sign-up flow, cutting task time by 25%, boosting accuracy by 85%, and revealing clear user preference for the winning variant.
Surfshark’s product team used Useberry to test prototypes early, gather fast feedback, and make design decisions confidently without guesswork.
Kapital Bank leveraged Useberry to pinpoint friction points in their app and redesign user journeys that resulted in 7x higher conversions.
Infinum captured real user insights to expose issues on marketing websites and deliver improvements that increased clarity, trust, and conversions.

Smarter app testing for 100M+ users
Bayer used Useberry to rapidly test and refine the FarmRise app, uncovering key usability insights and improving experiences for millions of users.
The Mews team ran rapid A/B tests to optimize their sign-up flow, cutting task time by 25%, boosting accuracy by 85%, and revealing clear user preference for the winning variant.
Surfshark’s product team used Useberry to test prototypes early, gather fast feedback, and make design decisions confidently without guesswork.
Kapital Bank leveraged Useberry to pinpoint friction points in their app and redesign user journeys that resulted in 7x higher conversions.
Infinum captured real user insights to expose issues on marketing websites and deliver improvements that increased clarity, trust, and conversions.

Smarter app testing for 100M+ users
Bayer used Useberry to rapidly test and refine the FarmRise app, uncovering key usability insights and improving experiences for millions of users.
The Mews team ran rapid A/B tests to optimize their sign-up flow, cutting task time by 25%, boosting accuracy by 85%, and revealing clear user preference for the winning variant.
Surfshark’s product team used Useberry to test prototypes early, gather fast feedback, and make design decisions confidently without guesswork.
Kapital Bank leveraged Useberry to pinpoint friction points in their app and redesign user journeys that resulted in 7x higher conversions.
Infinum captured real user insights to expose issues on marketing websites and deliver improvements that increased clarity, trust, and conversions.

Smarter app testing for 100M+ users
Bayer used Useberry to rapidly test and refine the FarmRise app, uncovering key usability insights and improving experiences for millions of users.
The Mews team ran rapid A/B tests to optimize their sign-up flow, cutting task time by 25%, boosting accuracy by 85%, and revealing clear user preference for the winning variant.
Surfshark’s product team used Useberry to test prototypes early, gather fast feedback, and make design decisions confidently without guesswork.
Kapital Bank leveraged Useberry to pinpoint friction points in their app and redesign user journeys that resulted in 7x higher conversions.
Infinum captured real user insights to expose issues on marketing websites and deliver improvements that increased clarity, trust, and conversions.

Smarter app testing for 100M+ users
Bayer used Useberry to rapidly test and refine the FarmRise app, uncovering key usability insights and improving experiences for millions of users.
The Mews team ran rapid A/B tests to optimize their sign-up flow, cutting task time by 25%, boosting accuracy by 85%, and revealing clear user preference for the winning variant.
Surfshark’s product team used Useberry to test prototypes early, gather fast feedback, and make design decisions confidently without guesswork.
Kapital Bank leveraged Useberry to pinpoint friction points in their app and redesign user journeys that resulted in 7x higher conversions.
Infinum captured real user insights to expose issues on marketing websites and deliver improvements that increased clarity, trust, and conversions.

Smarter app testing for 100M+ users
Bayer used Useberry to rapidly test and refine the FarmRise app, uncovering key usability insights and improving experiences for millions of users.
The Mews team ran rapid A/B tests to optimize their sign-up flow, cutting task time by 25%, boosting accuracy by 85%, and revealing clear user preference for the winning variant.
Surfshark’s product team used Useberry to test prototypes early, gather fast feedback, and make design decisions confidently without guesswork.
Kapital Bank leveraged Useberry to pinpoint friction points in their app and redesign user journeys that resulted in 7x higher conversions.
Infinum captured real user insights to expose issues on marketing websites and deliver improvements that increased clarity, trust, and conversions.

Smarter app testing for 100M+ users
Bayer used Useberry to rapidly test and refine the FarmRise app, uncovering key usability insights and improving experiences for millions of users.
The Mews team ran rapid A/B tests to optimize their sign-up flow, cutting task time by 25%, boosting accuracy by 85%, and revealing clear user preference for the winning variant.
Surfshark’s product team used Useberry to test prototypes early, gather fast feedback, and make design decisions confidently without guesswork.
Kapital Bank leveraged Useberry to pinpoint friction points in their app and redesign user journeys that resulted in 7x higher conversions.
Infinum captured real user insights to expose issues on marketing websites and deliver improvements that increased clarity, trust, and conversions.

Smarter app testing for 100M+ users
Bayer used Useberry to rapidly test and refine the FarmRise app, uncovering key usability insights and improving experiences for millions of users.
The Mews team ran rapid A/B tests to optimize their sign-up flow, cutting task time by 25%, boosting accuracy by 85%, and revealing clear user preference for the winning variant.
Surfshark’s product team used Useberry to test prototypes early, gather fast feedback, and make design decisions confidently without guesswork.
Kapital Bank leveraged Useberry to pinpoint friction points in their app and redesign user journeys that resulted in 7x higher conversions.
Infinum captured real user insights to expose issues on marketing websites and deliver improvements that increased clarity, trust, and conversions.

Smarter app testing for 100M+ users
Bayer used Useberry to rapidly test and refine the FarmRise app, uncovering key usability insights and improving experiences for millions of users.
The Mews team ran rapid A/B tests to optimize their sign-up flow, cutting task time by 25%, boosting accuracy by 85%, and revealing clear user preference for the winning variant.
Surfshark’s product team used Useberry to test prototypes early, gather fast feedback, and make design decisions confidently without guesswork.
Kapital Bank leveraged Useberry to pinpoint friction points in their app and redesign user journeys that resulted in 7x higher conversions.
Infinum captured real user insights to expose issues on marketing websites and deliver improvements that increased clarity, trust, and conversions.

Smarter app testing for 100M+ users
Bayer used Useberry to rapidly test and refine the FarmRise app, uncovering key usability insights and improving experiences for millions of users.
The Mews team ran rapid A/B tests to optimize their sign-up flow, cutting task time by 25%, boosting accuracy by 85%, and revealing clear user preference for the winning variant.
Surfshark’s product team used Useberry to test prototypes early, gather fast feedback, and make design decisions confidently without guesswork.
Kapital Bank leveraged Useberry to pinpoint friction points in their app and redesign user journeys that resulted in 7x higher conversions.
Infinum captured real user insights to expose issues on marketing websites and deliver improvements that increased clarity, trust, and conversions.
Create experiences users love
Understand what works, fix what doesn’t, and keep improving.
No credit card required
Create experiences users love
Understand what works, fix what doesn’t, and keep improving.
No credit card required
Create experiences users love
Understand what works, fix what doesn’t, and keep improving.
No credit card required